《냉장고에 넣는 방법》을 운영한 지도 어느덧 10개월이 지났습니다...
재작년 1월부터 작년 1월까지, 꼬박 13개월이 없던 것이 되고 설에 고향에 내려갈 때까지도 저는 우울했습니다. 지금처럼 이것저것 건드리고 있는 상태였다면 그나마 나았을 텐데, 예를 들어 지금 당장 원신이 섭종해도 (그럴 일은 없겠지만) 나야 슬프긴 하겠지만 딱히 일상에 지장이 갈 정도는 아닐 것입니다… 아마도? 앙스타가 그 꼬라지가 되었음에도 지금도 꽤 살 만한 정도이니 아마 크게 다르지 않을 거임요. 하지만 그 때는 슬프게도 1년 내내 뭐 하나만 붙잡고 죽어라 파고 있는 중이었기 때문에, 1년이 넘는 시간이 말 그대로 ‘없던 것’이 되어 버렸습니다.
그 즈음 친구와 짓시를 하다 커뮤를 열자는 흐름이 되어서 어느 정도 정해 놓고, 이후에 설날에 내려가서 친구랑 밥 먹고… (대패삼겹살이었던 듯) 노트와 펜을 사서 마루가 있는 카페로 갔습니다. 이 결심이 얼마나 큰 일이었냐면 저는 그 때 진짜 미친사람처럼 오타쿠질을 했어서 사라진 1년동안 커뮤는 쳐다도 보질 않았거든요… 이 때 커뮤 트친들이랑도 꽤 끊겼던 것 같음 제가 실례가 많았습니다

그렇게 정해진 컨셉이 이것
딱히 엘레강스하진 않았던 것 같지만, 제가 여는 커뮤가 늘 그렇듯 우중충한 분위기에서 비설 까고 난리치고 하지 않는, 적당히 밝고 메시지가 있으면서 캐릭터들의 설정은 건드릴 수 있는 커뮤를 만들자! 정도의 의미입니다.
결과적으로 《냉장고에 넣는 방법》은 기획적으로는 꽤 아름답게 완성되어 있던 커뮤가 아닌가 하는 생각을 합니다. 개인적으로는 여러 이슈가 겹쳐 그렇게 즐기지는 못했지만 엔딩 이후 이야기를 들어 보면 다들 즐겨준 것 같아서 다행입니다. 항상 러너로서는 크게 즐기지 못하고 운영에서만 보람을 느끼는 걸 보면 좀 커뮤러로서 이게 맞나 싶긴 한데…
아무튼 그런 의미로 《냉장고에 넣는 방법》(이하 냉장고)를 만들면서 생각했던 것들에 대해 천천히 정리해 보려 합니다. 곧 1주년이 되네요. 한 번 더 이 정도의 디자인 신내림이 오면 좋겠습니다.
이번 시리즈에서는 디자인 요소에 대해서 다루고, 다음에는 스토리와 러너 경험에 대해서 이야기해 볼 수 있으면 좋겠습니다.
정병블루 (#0000FF)
사실은요. 냉장고는 배경이 여름이라 파랑을 쓴 게 아니라, 파랑을 쓰기 위해서 여름 배경을 사용한 커뮤였습니다. 파랑을 쓴 이유는 자신있게 사람을 모을 수 있다고 생각한 게 그것밖에 없어서(…) 입니다. 왠진 모르지만 좀 진지하게 이런저런 색깔 섞어서 써 보려고 하면 항상 흥행에 실패해서…


제가 대중적인 커뮤러 감성과 잘 맞지 않아서 그런 거겠죠? 슬픈 일입니다. 어떤 컨셉도 없는 상태로 파란 색으로 뭔가 해 보자 라는 마음으로 시작했습니다.
1차 홍보지는 제가 아니라 친구가 만들었습니다. 커뮤 이름도 오브젝트만 올려 놓고 산책갔다 왔더니 자동사냥 되어 있었습니다. (감사!!) 메인 문구도 친구가 임의로 적어둔 걸 제가 디벨롭하는 방식으로 스토리가 정해졌었네요. 이런 걸 보면 저는 0에서 만드는 것보다는 남이 해 둔 거에 쿠사리먹이면서 수정해나가는 걸 좀 더 잘하지 않나 생각합니다. 성격이 안 좋은 것 같음
자세한 설정이 정해진 카페에서의 대화는 이 홍보지가 정해진 이후였습니다.
메인 오브젝트가 냉장고니까─에서 시작해 이런저런 컨셉들이 정해집니다.
1. 냉장고의 성질인 부패를 방지함을 메인 테마로 가져가자.
2. 음식을 비주얼 포인트로 가져가자.
3. 각 캐릭터들을 하나의 음식으로 대응시키자.
그 과정에서 제가 주요 레퍼런스로 떠올린 것이 이 MV입니다.
이 MV는 굳이 따지자면 음식보다는 사물로 요리하는 스톱모션을 로우폴리 3D 영상으로 옮겨 둔 느낌이지만… 아무튼 여기에서 영감을 받아서 전체적인 디자인 무드가 로우폴리/칩튠/픽셀그래픽/옛날미니홈피 같은 느낌으로 정해집니다
가장 참고를 많이 한 건 http://chiptune.com/ 사이트인데요

여기에서 화면 안에 창이 여러 개 떠 있는 형태로 홈페이지를 만들면 좋겠다고 생각했었던 것 같네요.
그렇게 최종적으로 완성된 홈페이지입니다.
https://stayinfridge.wixsite.com/fridge/
하나씩 뜯어보겠습니다.
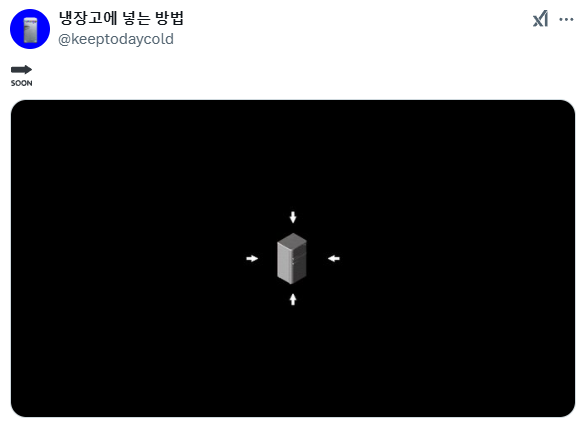
타이틀 화면

첫 화면의 의도는 "홈페이지에 접속한 사람에게 당황스러운 화면을 주자!" 였습니다. BGM도 없고 움직이지도 않고 그냥 검은 화면에 냉장고 하나만 딱, 화살표로 클릭하라는 유도만 합니다. 약간 공포스러운 느낌도 있지 않나요? 두근두근 문예부라던가 언더테일 초반 플라위 나올 때의 연출이라던가… 그런 느낌을 의도했습니다. 꽤 마음에 드는 화면이라 만들어 놓고 홈페이지 티저 트윗으로도 사용했습니다.

끝나고 보면 냉장고는 스토리 진행 중에도 메타픽션적 요소를 꽤 많이 차용해서, 이런 억지스러운 연출들이 분위기 형성에 일조하지 않았나 생각됩니다.
홈 화면

위에서 말한 대로 화면 안에 터미널같은 창을 여러 개 띄우는 형태로 만들었습니다. 기본적으로 내용이 잘 보이게 하기 위해 메인 컬러에서 명도를 올려 배경으로 사용했고, 강조할 부분이나 단일 디자인 요소 (일정표, 타이머, 음악 플레이어 등) 에는 #0000FF를 그대로 사용했습니다.

홈페이지 내 오브젝트를 제외한 모든 색깔은 이 안에서 전부 해결했습니다. 일단 제가 다양한 색을 예쁘게 쓸 수 있을 정도로 디자인 감각이 좋지 못한 게 가장 컸고, 색깔 몇 개 없는 게 레트로한 느낌을 주지 않나 생각이 되어서…

유일하게 배경에 들어간 이 세계관 문구만 검은색이 아닌 어두운 회색이었습니다. (RGB 70,70,70) 이질적으로 보이지만 딱히 메인 요소는 아니니 크게 눈에 띄지는 않게 하려 했어요.
오브젝트
저는 3D를 한 개 도 못 합니다.
그래서 같이 운영한 친구에게 로우폴리 음식 모델링 적절히 렌더링해서 달라고 한 다음, 그걸 포토샵으로 다시 한 번 화질을 깨트려서 홈페이지에 사용했습니다.


저는 원래 디자인에 움직이는 요소를 잘 안 넣는데요. 딱히 신념이 있는 건 아니고 그냥 기술적 한계입니다.
하지만 냉장고 홈페이지는 옛날 미니홈피 무드를 내기 위해서 갓 HTML이며 포토샵을 배운 사람이 무리해서 이것저것 끼워 봤다는 컨셉으로 마우스오버나 움직이는 이미지를 적극적으로 넣었었네요. 배경에 반짝이도 계속 움직이는 GIF로 넣었고, 대부분의 아이콘에 마우스오버 효과나 적어도 클릭 효과는 있었던 것 같은 기억.

참고로 이렇게 되는 걸 그냥 윅스에서 바로 구현할 수가 없어서 (뭔가 방법이 있었을지도 모르지만…) 하나하나 클릭버전 이미지를 따로 만들어서 설정해 주었습니다.


그 중 제일 마음에 드는 건 타이틀 글자 마우스오버하면 나오는 이 도너츠… 귀여울 것 같아서 오로지 이걸 하겠다고 도너츠를 여덟 방향으로 돌려서 만들어달라고 요청했었습니다. 이 부분이 귀여워서 홈페이지 포인트 요소가 되었으면 좋겠어서, 각 페이지마다 '법' 자를 다른 위치에 놔두는 소소한 포인트를 줬습니다.



처음에는 그냥 아무 음식 이미지나 넣자고 생각해서 처음 렌더링된 이미지를 받을 때는 무작위로 받았었는데, 넣을 때는 이래저래 생각하다 약간 규칙성을 줘서 넣었습니다.


세계관은 잼, 빵, 팬케이크, 쿠키, 커피로 디저트 세트 / 시스템은 주먹밥, 김밥, 초밥으로 일식 세트
크게 눈에 띄는 부분은 아닌데 해 두고 나면 왠지 기분이 좋음. 캐릭터 목록에 고기 넣어 둔 것도 괜히 마음에 드는 포인트 중에 하나입니다.
차회예고…
이 정도가 전체적인 비주얼 컨셉에 대한 설명입니다. 한 편으로 끝내고 싶었는데 내용이 길어져서 집중력이 딸리내용
잊지 않는다면 디자인 다음 편에서는 UXUI와 내용물들에 대한 설명을 해 보도록 하겠습니다…

냉장고가 끝나고 여러모로 힘들어서 다시는 커뮤를 하지 않겠다고 다짐했는데, 결국 그 뒤로 또 커뮤를 열었네요. 이제는 운영 그만 하겠다는 다짐도 하지 않으려 합니다. 다음에 또 할 만한 게 생기면 낼 MPC 캐릭터까지 구상했습니다. 디자인 2편이 먼저일까요 다음 커뮤를 여는 게 먼저일까요?… 일단 이 글은 쓰기 시작하고 완성하기 전에 다른 커뮤를 열고 엔딩도 봤습니다….
